Der digitale Brillenpass kann ganz einfach selbst gestaltet werden
Was ist ein digitaler Brillenpass
Wie der Name schon vermuten lässt, handelt es sich hierbei um eine digitale Version des Brillenpasses, den Kunden in Ihre iPhone-Wallet importieren können und somit jederzeit parat haben. Damit der Optiker sein eigenen Look und spezifische Informationen einstellen kann, haben wir einen Konfigurator inklusive Vorschau-Funktion erstellt. Es können die Farben, das Logo, gewisse Texte und Informationen konfiguriert werden. Es gibt natürlich auch Punkte, die von Apple vorgegeben werden, die sich also nicht anpassen lassen. Wir haben jedoch alle anpassbaren Punkte für den Optiker individualisierbar gemacht.
Individuellen Look konfigurieren
Wie bereits erwähnt sind die Darstellungsmöglichkeiten durch Vorgaben von Apple ein wenig eingeschränkt, jedoch haben wir dennoch Möglichkeiten geschaffen das Erscheinungsbild zu individualisieren. Das Konfigurationsmodul hierfür finden Sie in der prisma.desktop Startmaske unter dem Punkt Einstellungen / Digitale Kundenkarte.
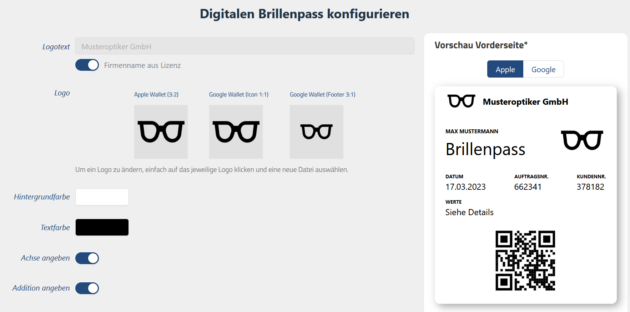
Anfangs sieht die Konfiguration etwa so aus:

Initiale Konfiguration der Vorderseite
Initial wird als Logotext der Name, der in der Prisma-Lizenz hinterlegt ist, verwendet. Dies lässt sich über den ersten Schalter deaktivieren, sodass man seinen eigenen Text eingeben kann, z.B. Musteroptiker (ohne GmbH). Darüber hinaus können eigene Logos ausgewählt werden, möglichst im .png- oder .jpg-Format. Da die Apple-Wallet und die Google-Wallet jeweils unterschiedliche Formatierungen verwenden, muss für jedes Format jeweils ein Logo gewählt werden. Sie können natürlich auch immer das selbe Logo verwenden, es muss jedoch aufgrund der unterschiedlichen Seitenverhältnisse jeweils passend zugeschnitten werden. Ein Klick auf das entsprechende Logo genügt, um den Datei-Dialog aufzurufen, in dem Sie Ihre Logo-Datei auswählen können. Anschließend erhalten Sie die Möglichkeit das Logo in dem richtigen Seitenverhältnis zuzuschneiden. Sowohl Hintergrundfarbe als auch Textfarbe können ebenso frei gewählt werden. Damit haben wir das Erscheinungsbild der Vorderseite bereits individualisiert und in der Vorschau sehen wir, dass die Vorderseite in unserem Beispiel jetzt für die Apple-Vorschau so aussieht:

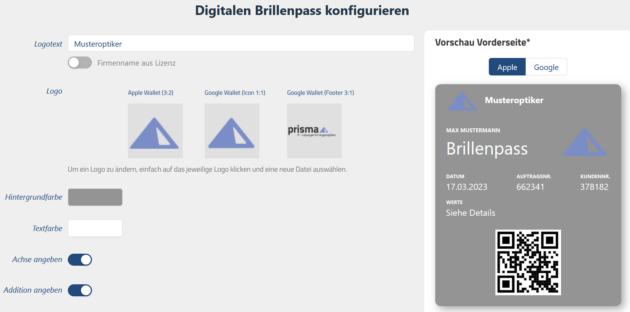
Individualisierte Vorderseite – Vorschau Apple
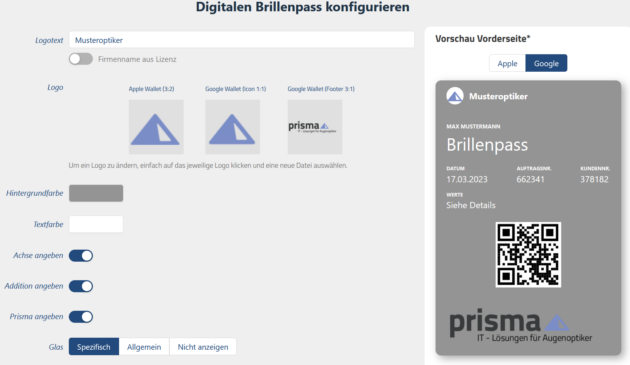
Und für die Google-Vorschau beispielsweise wie folgt:

Individualisierte Vorderseite – Vorschau Google
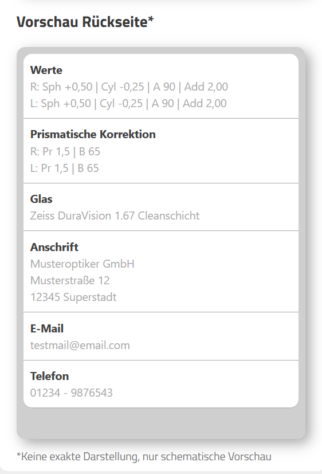
Der QR-Code beinhaltet übrigens die Auftragsnummer, sodass mit einem geeigneten 2D-Barcode-Scanner der Auftrag in prisma.desktop direkt aufgerufen werden kann. Nun zur Rückseite, wo die optischen Werte und weitere Informationen standartmäßig zu finden sind:

Initiale Vorschau der Rückseite
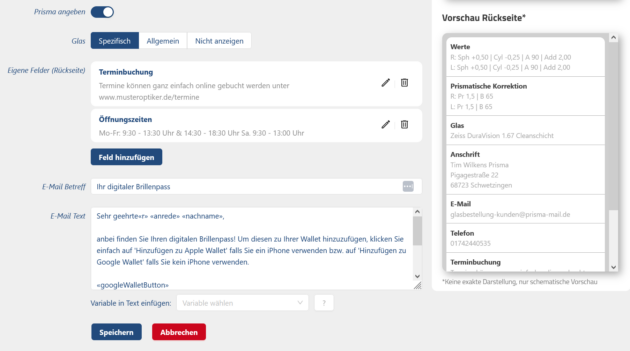
Hier kann eingestellt werden, ob Addition, Achse und/oder Prisma angezeigt werden sollen. Die Vorschau der Rückseite aktualisiert sich automatisch, wenn eine Einstellung geändert wird. Es kann außerdem eingestellt werden, wie die Gläser auf dem Brillenpass erscheinen sollen. Darüber hinaus können auch eigene Felder eingefügt werden. Hier kann man z.B. einen Hinweis zur online Terminbuchung eintragen oder auch die Öffnungszeiten hinterlegen. Anschließend kann noch der E‑Mail Betreff und der Text der E‑Mail angepasst werden, mit welcher der Kunde den Brillen- bzw. CL-Pass erhält. Wie im folgenden Screenshot zu sehen ist, können auch Variablen eingefügt werden, die dann beim Versand der E‑Mail automatisch mit den richtigen Werten für Anrede, Nachname, usw. gefüllt werden. Sie sollten unbedingt die beiden Variablen für den Google- bzw. Apple-Wallet-Button einfügen, damit der Kunde beide Möglichkeiten angeboten bekommt und die passende auswählen kann.

Es können weitere eigene Felder hinzugefügt werden und ein auf Ihren Betrieb angepasster E‑Mail-Text verfasst werden
Damit ist die Konfiguration bereits abgeschlossen und der digitale Brillenpass sowie das „Transport“-Email wurden für Ihren Betrieb individualisiert.

0 Kommentare